
I’m currently in the process of investigating the usefulness of Buffer as a way to share my blog posts and articles to the various social services, such as Facebook and Twitter. In addition to checking out the service, I wanted to ensure that my web site, currently using WordPress, would be able to integrate with it.
For those unfamiliar with Buffer, it claims to be a more efficient solution to sharing content on social media web sites. Basically, it allows you to schedule when you share your content, and will automatically push out new tweets or posts at times defined by you, when your audience will be more attentive and more likely to read.
The idea of being able to schedule the sharing of posts is attractive, as most of my followers aren’t looking at Twitter or Facebook when I’m posting, primarily in the evenings and sometimes on weekends. Buffer would allow me to get around that by sharing my content during weekdays when people are more likely to see my tweet or post and visit my web site.
So I started investigating the addition of the Buffer button to my social sharing bar, and as I’m currently using Jetpack and its sharing features, I wanted to ensure I could add the Buffer button for visibility on my posts. Jetpack does allow the addition of additional sharing services through its Sharing configuration page, and I’ll be documenting the steps to add Buffer as a new service here:
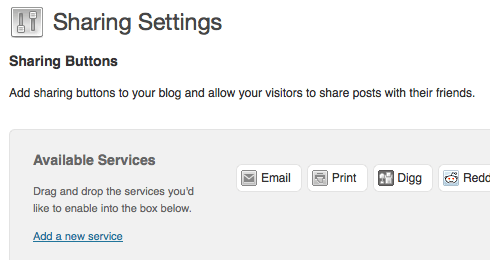
- Navigate to the configuration screen of the Jetpack “Sharing” module.
- Click on the “Add a new service” URL in the Available Services container.

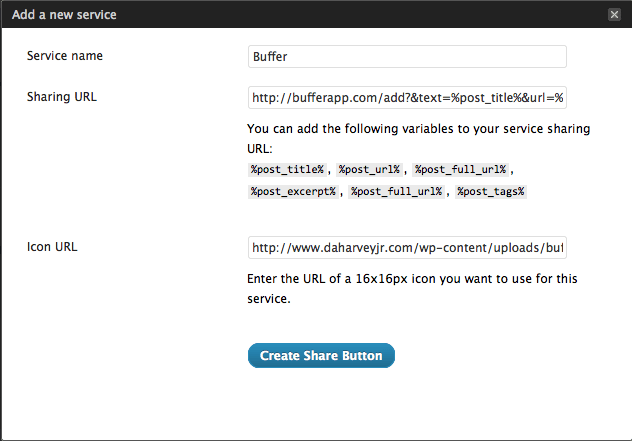
- Fill out the required configuration boxes with the following values:
Service name: Buffer
Sharing URL: http://bufferapp.com/add?&text=%post_title%&url=%post_url%
Icon URL: http://www.daharveyjr.com/wp-content/uploads/buffer1616.pngIdeally, you would host this icon on your own site, so feel free to download and use on your own servers. When you’ve filled out the applicable fields, your screen should look like this:

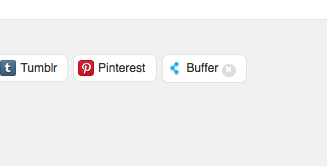
- Click on the “Create Share Button” button, and you’ll now see a new icon added to your available services, as shown here:

- Drag the newly created “Buffer” service, to the Enabled Services section of your configuration screen:

- Click the blue “Save Changes” button at the bottom of the screen and BOOM!, you will start to see the Buffer button display on your sharing bar within your posts and articles as configured by you.
There you have it, your WordPress blog is now configured to enable sharing your content through Buffer.
That is a pretty slick looking service. Do you know of anything that also integrates Google+? I used one that shared my Google+ posts to twitter and FB, but it’s no longer working….
Brett, I do know that the WordPress Share Plugin does share to Google+, although it appears not be currently be in use on my site! I should probably use that as I share to Google+ quite frequently.
Brett, you know what I just realized? I totally responded to your comment incorrectly. You’re looking to see if there’s a service such as Buffer that will integrate with Google+ as well, and not specifically the WordPress Share Plugin. You might want to take a look at HootSuite, I’ve started looking at this one as well, and it allows you to hook up to Google+, as well as Facebook and Twitter.
Thanks for writing this!
I know I’m dredging up an old post but I LOVE Jetpack and it’s sharing features so thank you for the Bufferapp button! Is there any way to add the @YourName to that share button?
As far as I know, due to the use of Jetpack to provide the sharing functionality, there is no currently possible way to add @YourName to the Buffer share button. @YourName is technically available only if directly using the Buffer share button API, using the data-via attribute.
Bummer. Thanks for taking the time to reply. :)
Thanks for the info – got to your link from Buffer themselves…
Question – how can we get the counter to be added? Facebook, twitter have counters, the new buffer I created with your help does not (as well as Google+ and Pinterest.
Thanks
Richard, currently when using the Jetpack Sharing plugin there is no ability to enable a counter. If you want to enable the counter, you’ll need to include the Buffer code within your site directly, not by leveraging Jetpack.
Great tutorial! Easy to follow. Got Buffer set up for my new blog now. Thank you!
Thanks Susan! It’s always good to hear someone finds something you did helpful!